蓝湖设计稿如何写出 PC 端适配的代码
2024-01-29
如果是写自己的网站,完全可以规避掉 pc 端适配问题。可以看下 知乎,掘金,简书 等网站,都是中间固定宽度(知乎1000px, 掘金1200px, 简书960px),然后水平居中。此时拖动浏览器边缘改变浏览器宽度(宽度大于中间固定宽度),可以看到主体部分都是不变的。
如果是写别人的网站,拿到的蓝湖设计稿通常是按照 1920px 设计的,此时就需要考虑 pc 端适配问题了。
我经过一段时间的思考🤔与实践,总结出如下方法:(如果您有更好的适配方案,并且愿意分享交流的话,欢迎邮件我 me@dkvirus.com)
- 全局 css 文件中加入如下代码,给不同的屏幕尺寸设置相对应的 font-size 值
这些屏幕尺寸是在蓝湖设计稿上通过修改页面宽度尝试出来的。
- 比如最初在 1920px 时有一个文字的字体是 20px;
- 修改设计稿宽度为 1776px-1871px 范围内,同样的文字的字体大小一直是 19px;
- 修改设计稿宽度为 1680px-1775px 范围内,同样的文字的字体大小一直是 18px;
- 依次类推得出边界尺寸,基本每 95px 字体大小会变化 1px;
html {
font-size: 20px;
}
@media screen and (max-width: 1871px) {
html {
font-size: 19px;
}
}
@media screen and (max-width: 1775px) {
html {
font-size: 18px;
}
}
@media screen and (max-width: 1679px) {
html {
font-size: 17px;
}
}
@media screen and (max-width: 1583px) {
html {
font-size: 16px;
}
}
@media screen and (max-width: 1487px) {
html {
font-size: 15px;
}
}
@media screen and (max-width: 1391px) {
html {
font-size: 14px;
}
}
@media screen and (max-width: 1295px) {
html {
font-size: 13px;
}
}
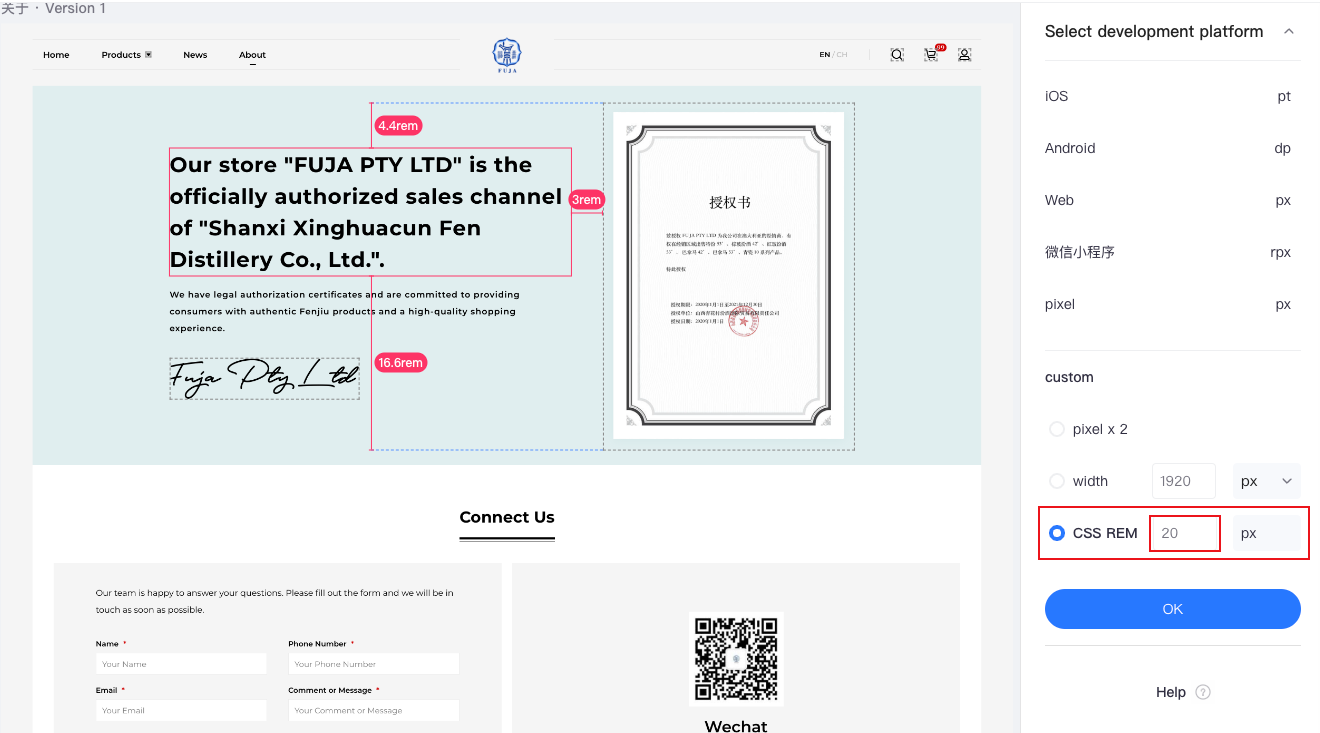
- 将蓝湖设计稿修改为 CSS REM 规格, 1rem = 20px,然后设计稿里所有尺寸都自动转化为 rem 尺寸