background-image 相关属性
background-image
给当前元素添加背景图片
background-image: url('图片路径');
- 场景1: 元素的尺寸大于图片的尺寸,图片默认会在元素中重复显示。(见下左图)
- 场景2: 元素尺寸小于图片尺寸,图片默认会保持自身尺寸,在元素中只显示一部分。(见下右图)

background-repeat
针对场景1, 可以使用 background-repeat 属性来改变图片在元素中默认重复显示的行为。
# 默认属性, 水平重复 + 垂直重复
background-repeat: repeat;
# 水平重复
background-repeat: repeat-x;
# 垂直重复
background-repeat: repeat-y;
# 不重复
background-repeat: no-repeat;
# 保持图片原始尺寸, 图片与图片之间有相同的间距
background-repeat: space;
# 改变图片原始尺寸, 图片与图片之间没有间距
background-repeat: round;
space(下左图) 和 round(下右图) 示意图如下:

background-size
图片有默认的尺寸(宽和高), css 中可以使用 background-size 属性来改变图片的尺寸。
直接设置图片宽高具体数值
/* 设置一个值。图片宽度设置为 100px, 高度自适应 */
background-size: 100px;
/* 设置两个值。图片宽度设置为 100px, 高度设置为 100px */
background-size: 100px 100px;
设置图片占元素的宽高百分比
/* 设置一个值。图片宽度设置为元素宽度的 90%, 高度自适应 */
background-size: 90%;
/* 设置两个值。图片宽度设置为元素宽度的 90%, 高度设置为元素高度的 90% */
background-size: 90% 90%;
特殊值 contain 和 cover
/* 默认属性, 图片保持原始尺寸 */
background-size: auto;
/* 图片保持长宽比进行缩放, 直到图片的宽等于元素的宽, 或者图片的高等于图片的高 */
background-size: contain;
/* 图片保持长宽比进行缩放, 直到图片填满整个元素 */
background-size: cover;
background-position
背景图片在元素中是 absolute 定位, 通过 background-position 可以改变背景图片的位置。
可以设置两个值,第一个值控制 x 轴方向位置,第二个值控制 y 轴方向位置,默认值 0% 0%,表示图片在元素左上角位置。
/* 左上角 */
background-position: 0% 0%;
/* 右上角 */
background-position: 100% 0%;
/* 左下角 */
background-position: 0% 100%;
/* 右下角 */
background-position: 100% 100%;
有些关键词可以简化定位: top, right, bottom, left, center
/* 左上角 */
background-position: top left;
/* 右上角 */
background-position: top right;
/* 左下角 */
background-position: bottom left;
/* 右下角 */
background-position: bottom right;
/* 水平垂直居中 */
background-position: center center;
如果只设置一个关键词, 另一个关键词默认是 center
/* 水平方向居中对齐, 垂直方向靠顶部 */
/* background-position: center top; */
background-position: top;
/* 水平方向靠右对齐, 垂直方向居中 */
/* background-position: right center; */
background-position: right;
/* 水平方向靠左对齐, 垂直方向居中 */
/* background-position: left center; */
background-position: left;
/* 水平方向居中对齐, 垂直方向靠底部 */
/* background-position: center bottom; */
background-position: bottom;
实际使用: 工作中我给页面设置了一个背景图片, 领导告诉我左边红框画出来的部分不要显示出来。(见下图)

我第一反应是对原始图片截图然后重新保存一份,但感觉这样有点麻烦。最后使用 background-position 添加一行 css 属性就搞定了,把背景图片往左边移一点就好了。
background-position: -20px;
background-origin
图片左上角位置。
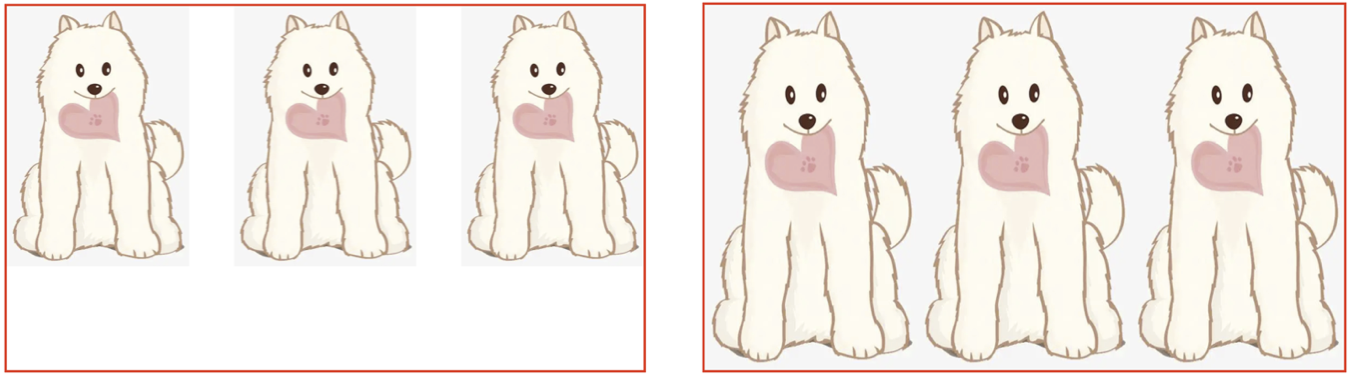
/* 默认值, 图片左上角在内边距外。见下图从左往右第三张图片 */
background-origin: padding-box;
/* 图片左上角在边框外。见下图从左往右第二张图片 */
background-origin: border-box;
/* 图片左上角在内容外。见下图从左往右第四张图片 */
background-origin: content-box;
如下图从左往右数第一张图片: 红色虚线是边框部分, 黄色是内容部分, 红色虚线与黄色之间的白色是内边距部分。

background-clip
图片裁剪范围。
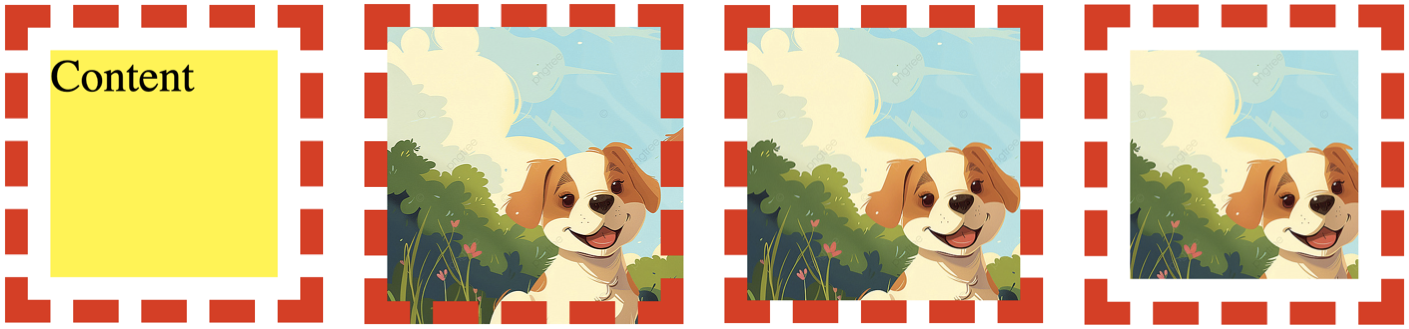
/* 边框外全部裁剪 */
background-clip: border-box;
/* 内边距外全部裁剪。见下图从左往右第三张图片 */
background-clip: padding-box;
/* 内容外全部裁剪。见下图从左往右第四张图片 */
background-clip: content-box;
如下图从左往右数第一张图片: 红色虚线是边框部分, 黄色是内容部分, 红色虚线与黄色之间的白色是内边距部分。
如下图从左往右数第二张图片是背景图片默认行为, 图片右下角覆盖右下角边框部分,可以和第三张图作比较就很容易看到区别。

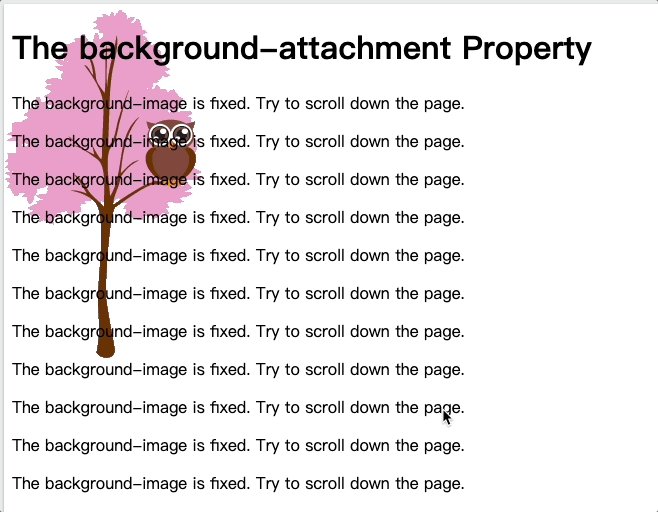
background-attachment
场景1: 元素宽高固定, 添加了一个背景图片, 内部文字很多超过元素高度以至于页面出现滚动条。
此时拖动滚动条, 默认行为背景图片是会随着页面一起滚动的。
如果希望背景图片不要跟随页面一起滚动, 可以设置 background-attachment: fixed.

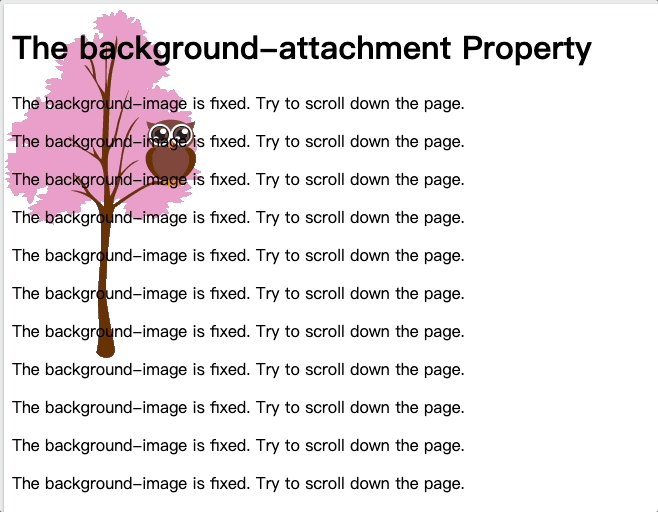
场景2: 元素宽高固定, 添加了一个背景图片, 内部文字很多超过元素高度, 元素添加 overflow: auto, 元素内部出现滚动条。
此时拖动滚动条, 默认行为背景图片是不会随着元素一起滚动的。

如果希望背景图片跟随元素一起滚动, 可以设置 background-attachment: local.

↶ 返回首页 ↶