nth-child 和 nth-of-type 区别?
2023-12-16 20:46:25
nth-child
格式: [selector]:nth-child(index)
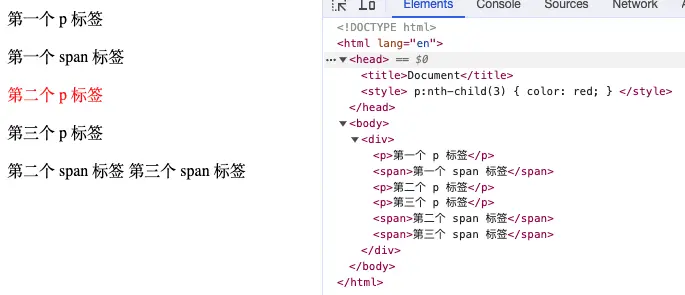
示例: p:nth-child(3)
说明:
- 首先找到 selector 对应的标签, 这里是 p 标签
- 找 p 标签的父标签, 这里是 div 标签
- index = 3, 找 div 标签的第三个子标签, 这里是
<p>第二个 p 标签</p>

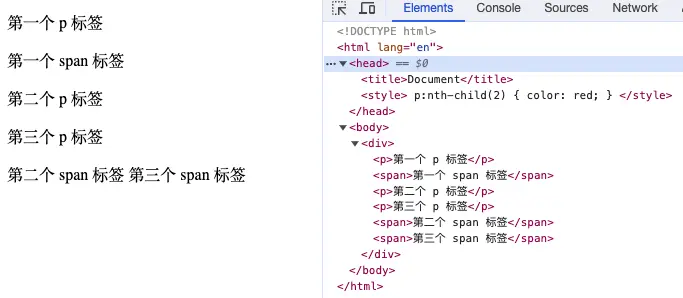
这里把选择器修改成 p:nth-child(2) 发现左边没有文字是红色的。
按照上面的规则再分析一遍:
- 首先找 selector 对应的标签,这里是 p 标签
- 找 p 标签的父标签是个 div 标签
- index = 2,那么就找 div 标签的第二个子标签,这里是
<span>第一个 span 标签</span>,这个标签的标签名称是 span 与 p 并不相符,所以选择器返回的是 null,不会应用样式。

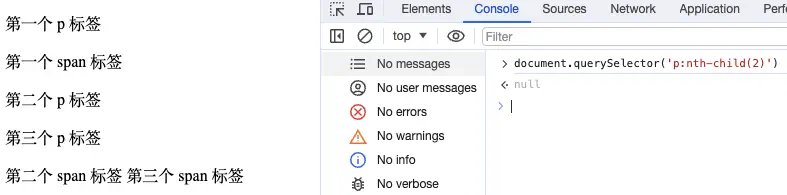
要验证选择器是否找到目标,可以在控制台中通过 querySelector() API 去验证。

如下代码,预测一下页面上是怎样的表现?
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style>
p:nth-child(2) {
color: red;
}
</style>
</head>
<body>
<div>
<p>第一个 p 标签</p>
<p>
<p>第二个 p 标签</p>
</p>
<span>第一个 span 标签</span>
<p>第三个 p 标签</p>
<span>第二个 span 标签</span>
<span>第三个 span 标签</span>
</div>
</body>
</html>
只看上面的代码结合 :nth-child 的规则,猜测应该是第二个 p 标签会变红色,但实际没有这样。
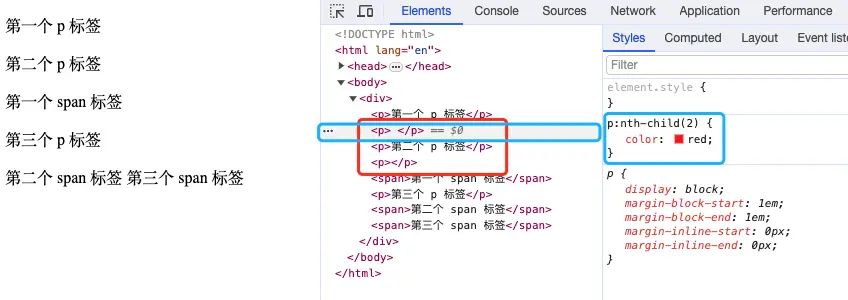
原因:数第几个不能按照代码来看,在浏览器的 Elements 选项里是实际运行的 html 代码,可以看到 p 标签嵌套 p 标签时,嵌套 p 标签被拆分了(下图红色方框),此时数第二个 p 标签是个没有内容的标签,点击第二个 p 标签是可以看到有对应样式的(下图蓝色方框)

nth-of-type
格式:[selector]:nth-of-type(index)
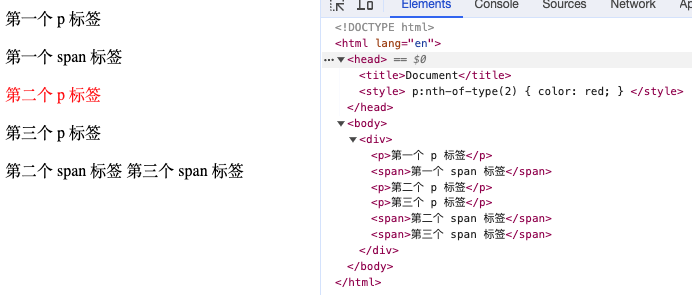
示例:p:nth-of-type(2)
说明:
- 首先找 selector 对应的标签,这里是 p 标签
- 找 p 标签的父标签是个 div 标签
- index = 2,找 div 标签下面的第二个 p 标签
p:nth-child(2) 是找 div 下面第二个子标签;
p:nth-of-type(2) 先限制子标签类型然后再去数第几个;

↶ 返回首页 ↶
本文总阅读量 次