repeating-linear-gradient() 介绍与实战
2024-03-27 12:40:14
repeating-linear-gradient() 介绍
repeating-linear-gradient() 是 CSS 中的函数,用于创建重复的线性渐变。
repeating-linear-gradient() 函数的基本语法如下:
repeating-linear-gradient(angle, color-point1, color-point2, ..., color-pointn);
其中:
- angle:表示渐变的方向,可以是角度值(如:45deg)或关键词(如:to bottom, to top, to left, to right)
- color-point1, color-point2, …, color-pointn:表示渐变的不同颜色点,每个点由颜色和位置组成,例如:color 10% 表示从渐变开始10%的位置开始显示颜色。
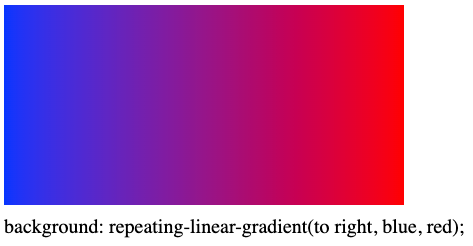
示例1:

to right: 表示从左往右开始渐变;
blue, red: 表示从左往右是蓝色到红色渐变。这个例子体现不出来 repeat 重复的概念;
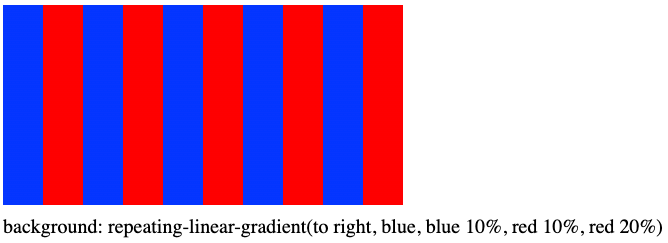
示例2:

to right: 表示从左往右渐变;
blue, blue 10%: 表示从0% - 10% 的位置是 blue 到 blue 渐变,颜色一样,没有渐变,上图就是第一个蓝色块;
blue 10%, red 10%: 表示 10% 的位置左边是蓝色,右边的红色;
red10%, red20%: 表示从 10% - 20% 位置是红色到红色渐变,颜色一样,没有渐变,上图就是第一个红色块, 一个循环是 0%-20% 位置的渐变,完成后,从第 20% 位置开始下一次重复渐变,此时 20% 的位置对于下一次渐变是 0%;
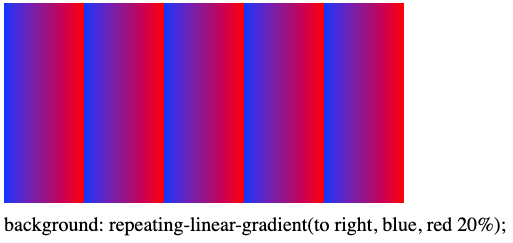
示例3:

to right: 表示从左往右渐变;
blue, red 20%: 表示 0% 的位置是 blue, 20% 位置是 red, 从 0%-20% 是蓝色到红色渐变, 然后就进入下一次循环, 从 20%-40% 还是蓝色往红色渐变, 从 40%-60% 还是蓝色往红色渐变, 以此类推;
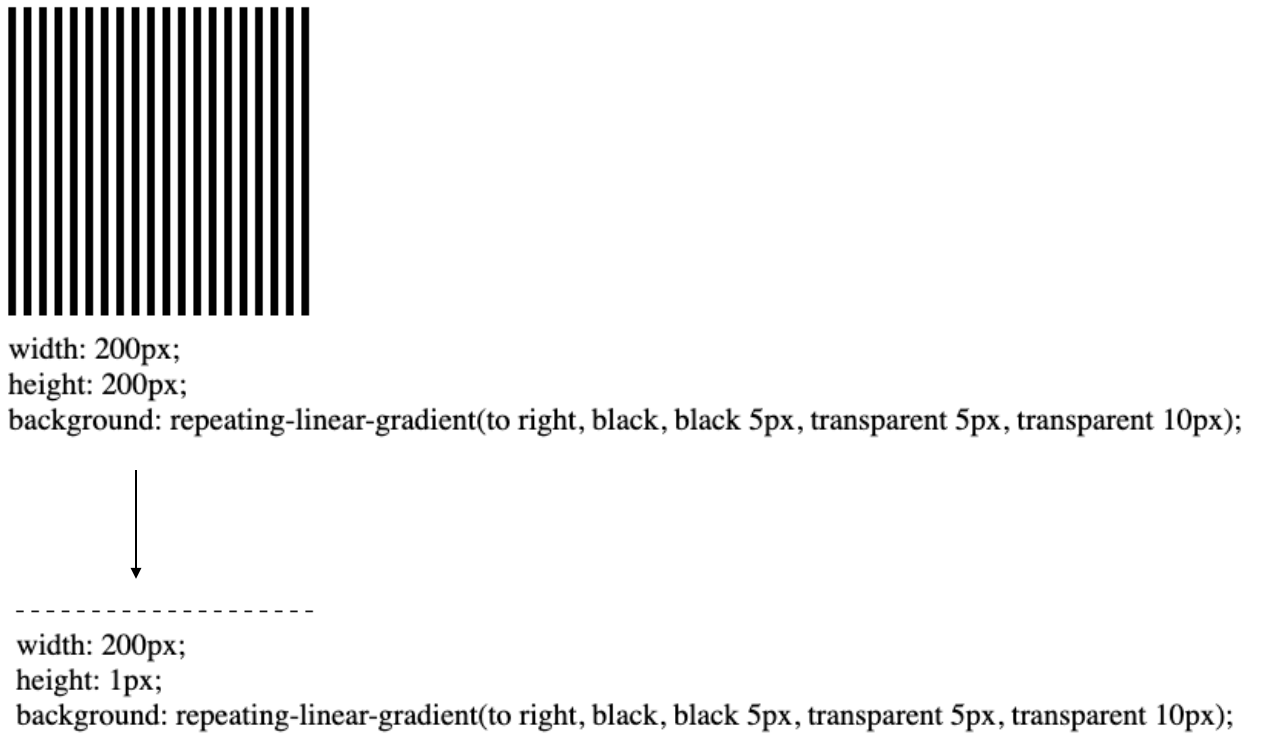
case1: 画虚线
repeating-linear-gradient() 绘制的虚线可以控制虚线的长度和颜色, 虚线与虚线之间的间距, 非常灵活。

贴一份代码:
/* 水平虚线 */
.horizontal-dotted-line {
width: 200px;
height: 1px;
background: repeating-linear-gradient(
to right,
black,
black 5px,
transparent 5px,
transparent 10px
);
}
/* 垂直虚线 */
.vertical-dotted-line {
width: 1px;
height: 200px;
background: repeating-linear-gradient(
to top,
black,
black 5px,
transparent 5px,
transparent 10px
);
}
↶ 返回首页 ↶
本文总阅读量 次