css 实现滚动条悬浮时放大效果
2024-08-01 16:51:18
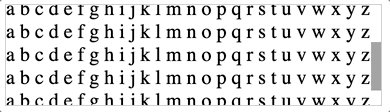
一、效果演示

二、实现思路
完整代码如下
<style>
.scroller {
width: 300px;
height: 80px;
overflow: auto;
border: 1px solid #ccc;
}
::-webkit-scrollbar {
/* 滚动条总宽度 8px */
width: 8px;
}
::-webkit-scrollbar-thumb {
/* 滚动条滑块背景颜色 */
background-color: #a4a4a4;
/* 背景颜色裁剪方式: 不包含边框 */
background-clip: padding-box;
/* 滑块边框左右两边加起来有 2px, 此时滑块背景颜色宽度为 6px */
border: 1.5px solid transparent;
}
.scroller::-webkit-scrollbar-thumb:hover {
/* 滑块边框宽度为 0px, 此时滑块背景颜色宽度为 8px, 就有放大效果了 */
border: 0px solid transparent;
}
</style>
<div class="scroller">
a b c d e f g h i j k l m n o p q r s t u v w x y z
a b c d e f g h i j k l m n o p q r s t u v w x y z
a b c d e f g h i j k l m n o p q r s t u v w x y z
a b c d e f g h i j k l m n o p q r s t u v w x y z
a b c d e f g h i j k l m n o p q r s t u v w x y z
a b c d e f g h i j k l m n o p q r s t u v w x y z
a b c d e f g h i j k l m n o p q r s t u v w x y z
a b c d e f g h i j k l m n o p q r s t u v w x y z
a b c d e f g h i j k l m n o p q r s t u v w x y z
</div>
↶ 返回首页 ↶
本文总阅读量 次