css 滚动条样式修改
2024-08-01 12:31:18
一、scrollbar-color
说明:设置滚动条轨道(track)和滑块(thumb)的颜色。
用法:
/* 浏览器默认滚动条颜色 */
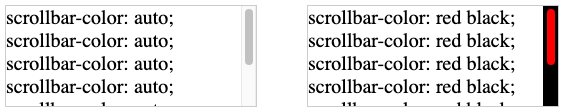
scrollbar-color: auto;
/* 语法: scrollbar-color: <color> <color>; */
/* 第一个值是滑块颜色,第二个值是轨道颜色 */
scrollbar-color: red black;
示例:

二、scrollbar-width
说明:设置滚动条的宽度。
用法:
/* 浏览器默认滚动条宽度 */
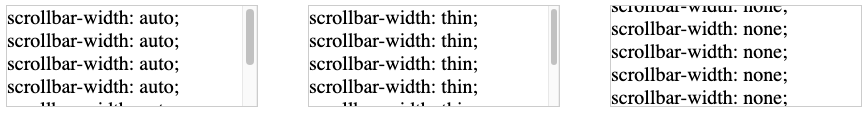
scrollbar-width: auto;
/* 更瘦一点的滚动条宽度 */
scrollbar-width: thin;
/* 页面不显示滚动条,但内容仍可滚动 */
scrollbar-width: none;
示例:

三、scrollbar-gutter
说明: 解决滚动条出现时占用宽度导致内容布局变化的问题。
用法:
/* 浏览器默认行为,滚动条出现会占用宽度,内容部分宽度变小 */
scrollbar-gutter: auto;
/* 预留滚动条宽度,滚动条出现时,内容部分宽度不变 */
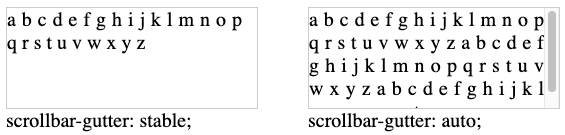
scrollbar-gutter: stable;
/* 左右两边都预留滚动条宽度,内容部分始终居中 */
scrollbar-gutter: stable both-edges;

上图中: 没有滚动条的时候第一行最后一个字母是 r,滚动条出现后,由于滚动条自身有宽度,导致内容部分宽度变小了,第一行最后一个字母变成了 p。

上图中: 设置 scrollbar-gutter: stable; 会预留滚动条宽度,这样即便出现滚动条,内容部分宽度也是不变的。

上图中: 设置 scrollbar-gutter: stable both-edges; 这样左右两边都会预留滚动条宽度,内容部分就会居中显示。
上面介绍的三个属性只有 Safari 和 Safari on iOS 不支持,Chrome、Firefox、Edge 都支持。
四、::-webkit-scrollbar
::-webkit-scrollbar 只有 Firefox 不支持,其它浏览器都支持,如果要支持所有浏览器滚动条样式,可以和上面介绍的属性互补。
4.1 修改滚动条颜色
/* ******************** 页面所有滚动条设置样式 ************************ */
/* 滚动条轨道背景颜色 */
::-webkit-scrollbar {
background-color: black;
}
/* 滚功条滑块背景颜色 */
::-webkit-scrollbar-thumb {
background-color: red;
}
/* ******************** 只给 .wrapper 设置样式 ************************ */
/* 滚动条轨道背景颜色 */
.wrapper::-webkit-scrollbar {
background-color: black;
}
/* 滚功条滑块背景颜色 */
.wrapper::-webkit-scrollbar-thumb {
background-color: red;
}
如果是嵌套写法,有时你会发现设置了属性但没有生效,如下三种嵌套写法,只有最后一种嵌套写法滚动条样式才会生效。
/* ******************** 第一种: 不生效 ************************ */
.wrapper {
/* 滚动条背景颜色 */
.wrapper::-webkit-scrollbar {
background-color: black;
}
/* 滚功条滑块背景颜色 */
.wrapper::-webkit-scrollbar-thumb {
background-color: red;
}
}
/* ******************** 第二种: 不生效 ************************ */
.wrapper {
/* 滚动条背景颜色 */
::-webkit-scrollbar {
background-color: black;
}
/* 滚功条滑块背景颜色 */
::-webkit-scrollbar-thumb {
background-color: red;
}
}
/* ******************** 第三种: 生效 ************************ */
.wrapper {
/* 滚动条背景颜色 */
&::-webkit-scrollbar {
background-color: black;
}
/* 滚功条滑块背景颜色 */
&::-webkit-scrollbar-thumb {
background-color: red;
}
}
4.2 修改滚动条宽度
对于垂直滚动条,滑块的宽和高是在两个伪元素中设置的,height 设置大值可以,设置小值会发现有时无效,因为滑块有最小高度限制。
::-webkit-scrollbar {
/* 滚动条轨道颜色 */
background-color: #eee;
/* 垂直滚动条设置滚动条宽度,也是滑块宽度 */
width: 8px;
}
::-webkit-scrollbar-thumb {
/* 滑块高度 */
height: 50px;
/* 滚动条滑块颜色 */
background-color: #999;
}
设置滚动条宽度的同时一定要同时设置轨道和滑块背景颜色,如果只写 width 属性,如下代码,在页面上就看不见滚动条了,但页面内容仍可滚动。
::-webkit-scrollbar {
/* 滚动条宽度 */
width: 8px;
}
4.3 隐藏滚动条
::-webkit-scrollbar {
background-color: transparent;
}
或者
::-webkit-scrollbar {
width: 0px;
}
↶ 返回首页 ↶
本文总阅读量 次