css text-box 实现更细节的文本显示
2025-06-17 16:37:26
<div style="border: 1px solid green;">Selected time period</div>
给 div 元素添加边框,页面显示如下:
Selected time period
默认情况 上边框与文本之间有一段空白。
可以通过设置 text-box 属性改变这种行为,常见 text-box 属性值示例如下:
Selected time period
(text-box: trim-both text text; <-- 默认行为)
Selected time period
(text-box: trim-both cap text;)
Selected time period
(text-box: trim-both ex text;)
Selected time period
(text-box: trim-both text alphabetic;)
上面示例中的 text-box 属性值都由三部分组成:
- 第一部分:裁剪范围,值有 trim-both 上下都裁剪,trim-start 只裁剪上面,trim-end 只裁剪下面;
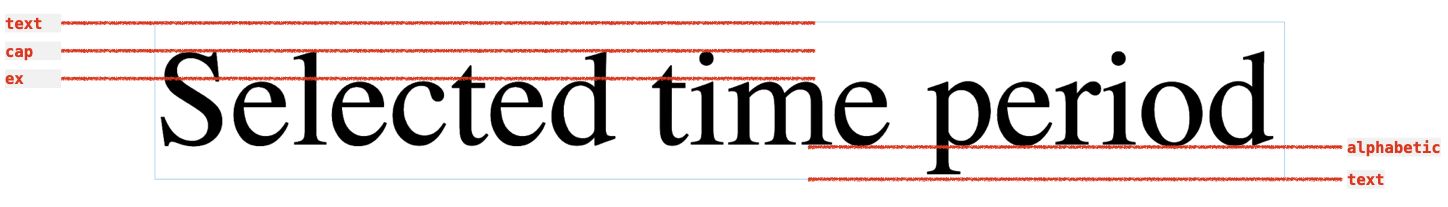
- 第二部分:文本上边部分裁剪方案,值有 text,cap,ex,含义见下图;
- 第三部分:文本下边部分裁剪方案,值有 text,alphabetic,含义见下图;

实际应用:文章常见的布局左边是图片,右边是标题,标题默认情况与图片顶部是不对齐的,如下图:

This is a beautiful girl!
通过设置 text-box 属性,使文本与图片顶部对齐;

This is a beautiful girl!
(text-box: trim-both cap text;)
↶ 返回首页 ↶
本文总阅读量 次